Next.jsとAWS Amplifyを利用してWebサイトを爆速構築する
はじめに
当サイトはNext.jsを利用しています。
ホスティング先としてAWS Amplifyを利用することで爆速構築することができました。
今後この構成を流用していくため構築手順を記載していきます。
前提
- AWSアカウント作成済み
- AWSの基本的な知識あり
- GitHubのリポジトリあり
Next.jsのインストール+プロジェクト作成
公式サイトの手順を基にNext.jsのインストールとプロジェクト作成を行います。
npx create-next-app@latestamplify.ymlの作成
amplifyのカスタムビルドスクリプトをamplify.ymlに記載し、プロジェクトルートに配置します。
version: 1
frontend:
phases:
preBuild:
commands:
- npm ci
build:
commands:
- npm run build
# この辺りで環境変数を設定する
# - echo "SITE_URL=$SITE_URL" >> .env.local
artifacts:
baseDirectory: .next
files:
- '**/*'
cache:
paths:
- node_modules/**/*コードをGitHubにpushします。
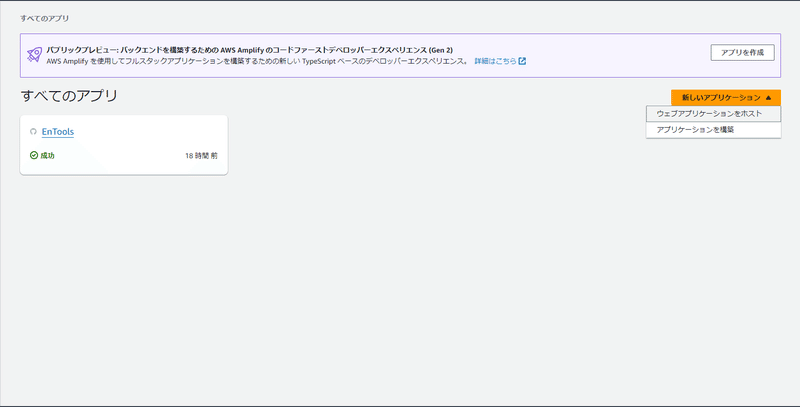
Amplifyアプリケーションの作成
- AWSにログインし、AWS Amplifyページに移動する

- GitHubを選択
- リポジトリ及びブランチを選択
- アプリケーションの名前を決定
- 保存してデプロイ
これでホスティング完了です。
補足
- Webサイトのコードを変更する場合は、変更後のコードをAmplifyに設定したブランチに pushすることで自動デプロイされます。
- ドメインを変更する場合は「ドメイン管理」ビューから設定してください。